Animaties of animated gifs bestaan al een tijdje, maar blijven mooie designelementen. Je kunt er fantastische stijleffecten mee bereiken. Een gif-animatie is een filmpje van meerdere afbeeldingen achter elkaar. Zoals een flipbook of tekenfilm. Animaties brengen de inhoud van een e-mail tot leven én kunnen de inhoud verduidelijken. De afkorting GIF staat voor Graphics Interchange Format en de techniek is óf frame-by-frame óf een timeline óf een aantal achter elkaar geplaatste videoframes. GIF-animaties doen ’t goed als humorelement in je e-mail of als je wilt laten zien hoe dingen werken. Er zit immers een volgorde aspect in.
Animated GIF in e-mail: gebruik doelgericht
Bij het gebruik van animaties in e-mail geldt wel hetzelfde als voor alle andere vormen van content in e-mail marketing (en marketing in het algemeen): overdaad schaadt. Zorg dus dat er vooraf goed is nagedacht over het doel en de functionele waarde van een animatie in een e-mail: is het nuttig of entertainment, of allebei?
Animated GIF in e-mail: vooral inzetbaar voor web en mobile
Animated GIF’s werken goed op web clients en mobiele clients voor e-mail. Denk hierbij aan Gmail en Outlook.com, maar ook aan Apple Mail en de mobiele clients van iOS en Android.
Nu ook animaties gebruiken in Outlook
De animaties die je in je mailing plaatst is nu niet alleen meer zichtbaar wanneer je de e-mail online bekijkt. Outlook heeft zich ingezet om ervaringen te creëren waar onze doelgroep blij van wordt door ook de mogelijkheid te bieden om geanimeerde GIF’s in hun software te ondersteunen. Nu kan je in de mailing naar je doelgroep(en) animaties plaatsen ongeacht welk e-mail client zij gebruiken.
Inzicht in gebruik van e-mail clients
Wil je meer zekerheid over de e-mail clients die je doelgroep(en) gebruiken, kijk dan in je e-mail marketingsoftware. Daarin kun je gedetailleerd teruglezen of je doelgroep liever via Outlook of via web- en mobiele clients je mailings lezen.

Hieronder vind je twee mooie voorbeelden van animaties in e-mail.
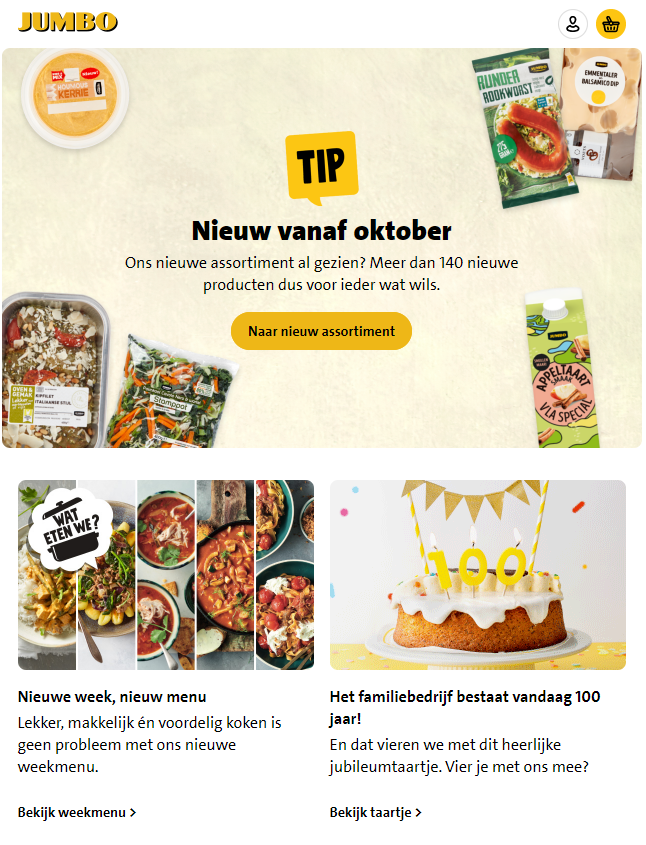
Jumbo – Familiebedrijf bestaat 100 jaar
- Soort/werking animatie: animatie met jubileumtaartje met brandende kaartjes en dwarrelend confetti.
- Techniek: animated gif
- Doel: promoten van jubileumtaartje
- Bestandsgrootte animatie: 271kb
Om het kerstshoppen via de webshop te promoten, had Rituals een video gemaakt. Van deze video is een animated GIF gemaakt. De mailing zag er als volgt uit:

De animatie die in de mailing zat:

Domino’s – sale-promotie
- Soort/werking animatie: er worden 4 verschillende pizza’s getoond
- Techniek: animated gif
- Doel: 10% korting op alle pizza’s
- Bestandsgrootte animatie: 696kb
Domino’s heeft voor hun Domino’s Delivery Days een subtiele animatie bedacht om de aandacht van de lezer te trekken.

De promotie is voor alle pizza’s, maar om de lezer te verleiden hebben zij de 4 populairste pizza’s in een gif geplaatst. De animatie:

Download white paper Design in e-mail marketing
Een animated GIF is slechts één van de aspecten die een rol spelen bij design in e-mail marketing. Zo kun je in het design ook werken met een uitklapmenu, een carrousel, met verschillende calls-to-action, een dynamische footer en nog 19 aspecten. Wil je meer weten over design in e-mail marketing en alle aspecten die daarbij een rol spelen, download dan ons white paper Design in e-mail marketing.
