Je hebt met veel zorg een nieuwsbrief opgesteld, je bent trots op je teksten en je hebt passende afbeeldingen toegevoegd. Het eindresultaat ziet er op desktop goed en scherp uit, maar is dit op mobiel ook het geval? Je moet namelijk je afbeeldingen voor mobiel optimaliseren. Weet jij al hoe je dit doet? Nee? In dit blog vertellen wij je er graag meer over.
Voordat we in de hoe duiken, eerst even iets over het waarom.
Waarom is optimalisatie van je afbeeldingen voor mobiel belangrijk?
Als je afbeeldingen niet optimaliseert voor mobiel dan worden ze minder scherp getoond en dit geeft een onverzorgde indruk van je mailing.
Dat de afbeeldingen niet scherp worden getoond, heeft te maken met de hoge pixeldichtheid in de schermen in smartphones. Pixeldichtheid geeft aan hoeveel pixels er per inch op een scherm aanwezig zijn. Hoe hoger de pixeldichtheid, hoe scherper het beeld. Apple heeft deze techniek in 2010 voor de iPhone 4 geïntroduceerd en ze noemen het ‘Retina display’. Sindsdien zitten soortgelijke technieken in smartphones van alle merken.
Pixeldichtheid
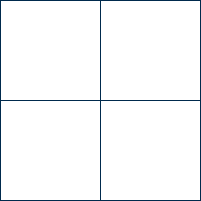
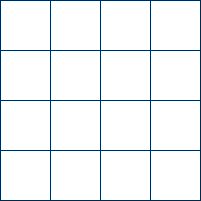
Om de pixeldichtheid te visualiseren zie je hieronder aan de linkerkant een normale pixeldichtheid en aan de rechterkant de hoge ‘retina’ pixeldichtheid. De hoge pixeldichtheid bevat vier keer meer pixels.


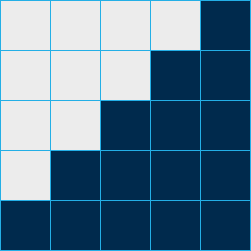
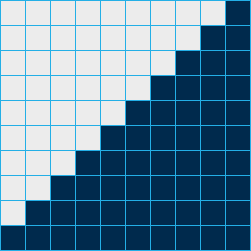
Oké, maar welk effect hebben die extra pixels? Dat zie je bij onderstaand voorbeeld. Je ziet dat de schuine lijn veel meer detail krijgt als de lijn door meer pixels wordt weergegeven.


Om je een indruk te geven hoe dit in de praktijk werkt, bekijk hieronder de visualisatie van een lage en hoge pixeldichtheid bij de letter ‘S’

De linker letter met een lage pixeldichtheid is erg onscherp. De rechter is wel scherp door de hoge pixeldichtheid. Bij de rechter ‘S’ worden dus meer pixels gebruikt om de letter weer te geven.
Pixeldichtheid speelt vooral een rol bij afbeeldingen waarin tekst of scherpe lijnen staan. Bij foto’s zie je het ook, maar zal het minder snel opvallen.
Waar zien afbeeldingen er onscherp uit?
Afbeeldingen zien er voornamelijk onscherp uit op smartphones. Op de meeste schermen van desktops en laptops zien de afbeeldingen er wel scherp uit. Dit komt doordat deze schermen een lagere pixeldichtheid hebben dan de schermen van smartphones.
Door de lagere pixeldichtheid heeft een afbeelding op desktopscherm minder pixels nodig om scherp te ogen dan op een smartphonescherm. Een afbeelding op een smartphone moet daarom meer pixels bevatten. Bevat de afbeelding dit niet? Dan ziet de afbeelding er dus onscherp uit.
Er zijn ook monitorschermen van desktops en laptops die wel een hogere pixeldichtheid bevatten, maar dit zijn er niet veel. Als je de afbeeldingen optimaliseert voor mobiel dan zien ze de afbeeldingen op deze schermen er ook scherp uit.
Voorbeelden onscherpe afbeeldingen in mailings
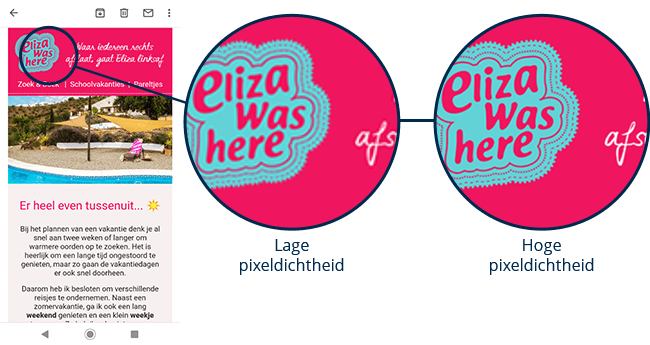
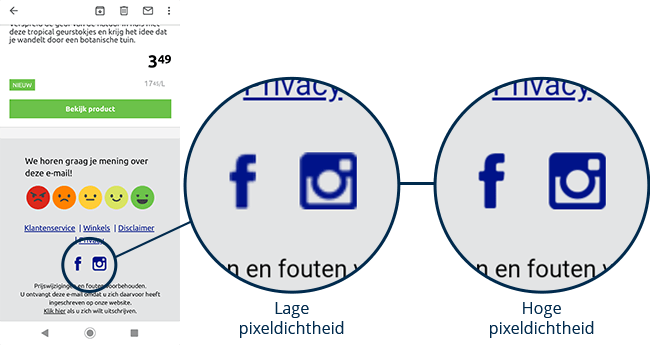
Hieronder zie je een paar praktijkvoorbeelden waar de gebruikte afbeeldingen onscherp getoond worden op mobiel. We zoomen even in om het duidelijk in beeld te brengen.
In het voorbeeld van Eliza was here zie je dat het logo en de slogan niet scherp zijn in een lage pixeldichtheid. Met een hoge pixeldichtheid worden ze wel goed scherp.

Ook in het voorbeeld van Action zie je dat de socialmedia-iconen in de footer met een lage pixeldichtheid niet scherp zijn. De iconen worden een stuk scherper als ze met een hoge pixeldichtheid worden opgenomen.

De onscherpe afbeeldingen kan je voorkomen door je afbeeldingen te optimaliseren voor mobiel. Met een klein beetje moeite kunnen Eliza was here en Action hun afbeeldingen voor mobiel optimaliseren.
Hoe optimaliseer je afbeeldingen voor mobiel?
Je kan je afbeeldingen scherp op smartphones tonen door een afbeelding met een dubbele resolutie in je mailing te plaatsen. De daadwerkelijke grootte waarin je de afbeelding weergeeft in je mailing blijft wel gelijk.
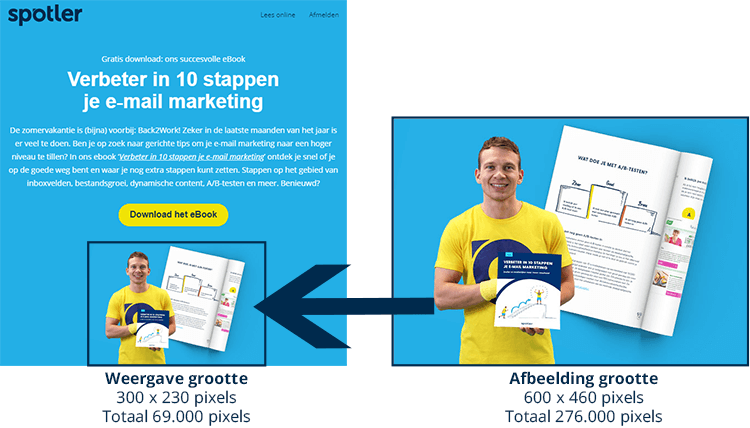
Stel je wilt een afbeelding met de afmetingen van 300 x 230 pixels in je mailing plaatsen. Maak de afbeelding dan op in dubbele resolutie: 600 x 460 pixels. De afbeelding plaats je vervolgens wel op 300 x 230 pixels in je mailing. Je afbeelding is nu niet zichtbaar groter, maar bevat wel vier keer zoveel pixels. Hierdoor kan een smartphone de afbeelding scherp tonen. Zo ziet de afbeelding er op desktop én mobiel scherp uit.
Laten we eens kijken naar een voorbeeld van Spotler. In de mail zie je een afbeelding van een collega. De afbeelding is op 300 x 230 pixels in de mail geplaatst. De afbeelding zelf is in dubbele resolutie opgemaakt (600 x 460 pixels).

Waar moet je rekening bij houden als je afbeeldingen opmaakt in de dubbele resolutie?
Bij het opmaken van de afbeelding raden we aan om de afbeelding ook even op 50% grootte te bekijken, want dat is de grootte waarin de afbeelding uiteindelijk getoond wordt. Zeker als er tekst in je afbeelding staat is dit handig om te doen, want dan weet je of de tekst ook nog goed leesbaar is.
Daarnaast is het handig om een afbeelding op te maken in een even aantal pixels. Bij een oneven aantal pixels kan een afbeelding minder scherp getoond worden.
Wordt de afbeelding niet te groot qua kB’s in dubbele resolutie?
Als je afbeeldingen in dubbele resolutie opmaakt dan wordt de omvang (het aantal kB’s) ook groter. Om te voorkomen dat afbeeldingen te omvangrijk worden kan je de compressie op de afbeeldingen verhogen. Hiermee beperk je de omvang van de afbeelding. In de praktijk is een hogere compressie amper zichtbaar. Dat komt doordat je de afbeelding kleiner weergeeft dan hij daadwerkelijk is.
Het comprimeren van afbeeldingen is handig om te doen als je veel afbeelding in je mailing hebt staan.
Hulp nodig bij het opmaken en bewerken van afbeeldingen?
Er is veel software waarmee je afbeeldingen kunt opmaken en bewerken. Je hebt hier betaalde software voor, maar ook online applicaties zoals Photopea of Pixlr. Deze zijn gratis te gebruiken (wel reclame). Handig als je af en toe een afbeelding wilt bewerken. Werk je met Spotler? Dan kan je ook de afbeeldingeditor in onze software gebruiken.
Wil je eenvoudig de omvang van JPG- of PNG-bestanden verkleinen? Dan kan je TinyJPG gebruiken. Deze site verkleint je afbeeldingen qua aantal kB’s door ze te comprimeren.
Meer lezen over afbeeldingen?
Je hebt verschillende soorten bestandstypes voor afbeeldingen. Wil je hier meer over weten? Lees dan ons blog ‘Png, jpg of gif: welk bestandstype gebruik je wanneer?‘.
